介绍 Vue3 中使用全局属性的 3 种方法
app.config.globalProperties
一个用于注册能够被应用内所有组件实例访问到的全局属性的对象。这是对 Vue 2 中 Vue.prototype 使用方式的一种替代,如果全局属性与组件自己的属性冲突,自己属性优先级更高。
与任何全局的东西一样,应该谨慎使用。
在 main.ts 中定义
app.config.globalProperties.$globalMsg = 'hello'
在组件组件中使用
<div>{{ $globalMsg }}</div>
应用层 Provide
父组件给后代组件透传属性时,使用依赖注入 provide&inject,除此之外,它还可以用于在整个应用层面提供依赖。在 main.ts 中提供
app.provide('$globalName', 'mocha-vue3-admin')
在组件中注入使用
const globalName = inject('$globalName')
provide 和 config.globalProperties 在应用层面提供全局属性,感觉差不太多,反正官方都不太推荐使用全局性的东西,所以具体情况具体分析吧。
个人看法是:config.globalProperties 用着更简单,provide 更适合开发组件/插件使用。
Vite define
如果使用 Vite 的话,define 也可以定义全局常量, 它和上面 2 位的区别还是比较大。
在 vite.config.ts 定义
define: {
__APP_NAME__: JSON.stringify('mocha-vue3-admin')
},
在组件中使用
const globalName = __APP_NAME__
获取 package.json 配置
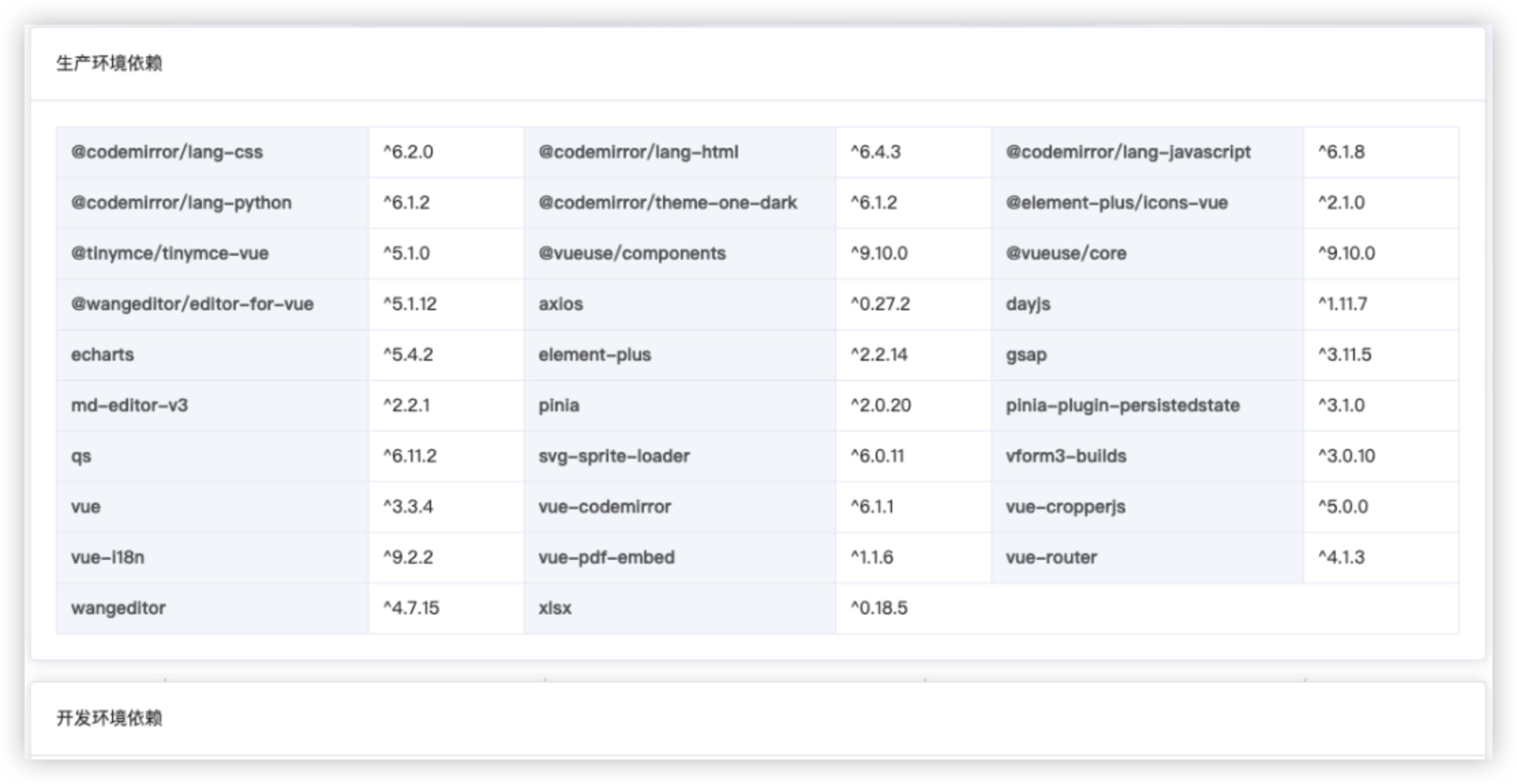
define 是 Vite 配置选项,通过它我们可以获取 package.json 的信息,并在组件内显示,比如获取项目依赖信息。

vite.config.ts 配置文件
...
import pkg from './package.json'
import dayjs from 'dayjs'
const { dependencies, devDependencies, name, version } = pkg
const __APP_INFO__ = { pkg: { dependencies, devDependencies, name, version }, lastBuildTime: dayjs().format('YYYY-MM-DD HH:mm:ss')}
export default ({ mode }) => {
return defineConfig({
...
define: {
__APP_INFO__: JSON.stringify(__APP_INFO__),
__APP_NAME__: JSON.stringify('mocha-vue3-admin')
},
...
})
}
在组件内使用
<script setup lang="ts">const { pkg, lastBuildTime } = __APP_INFO__const { dependencies, devDependencies } = pkg</script>
使用 ts 需要在 vite-env.d.ts 添加类型声明,否则组件代码会爆红哦~
declare const __APP_INFO__: {
pkg: {
dependencies: {}
devDependencies: {}
}
lastBuildTime: string
}
有以上 3 种方式,基本就够用了吧!