browserslist 工具介绍与使用
介绍
browserslist 配置能够分享目标浏览器和 nodejs 版本在不同的前端工具。主要是为了表示当前项目的浏览器兼容情况。
相关文档:
- browserslist - npm
- GitHub - browserslist/browserslist: 🦔 Share target browsers between different front-end tools, like Autoprefixer, Stylelint and babel-preset-env
- Browserslist
快速使用
查询兼容性
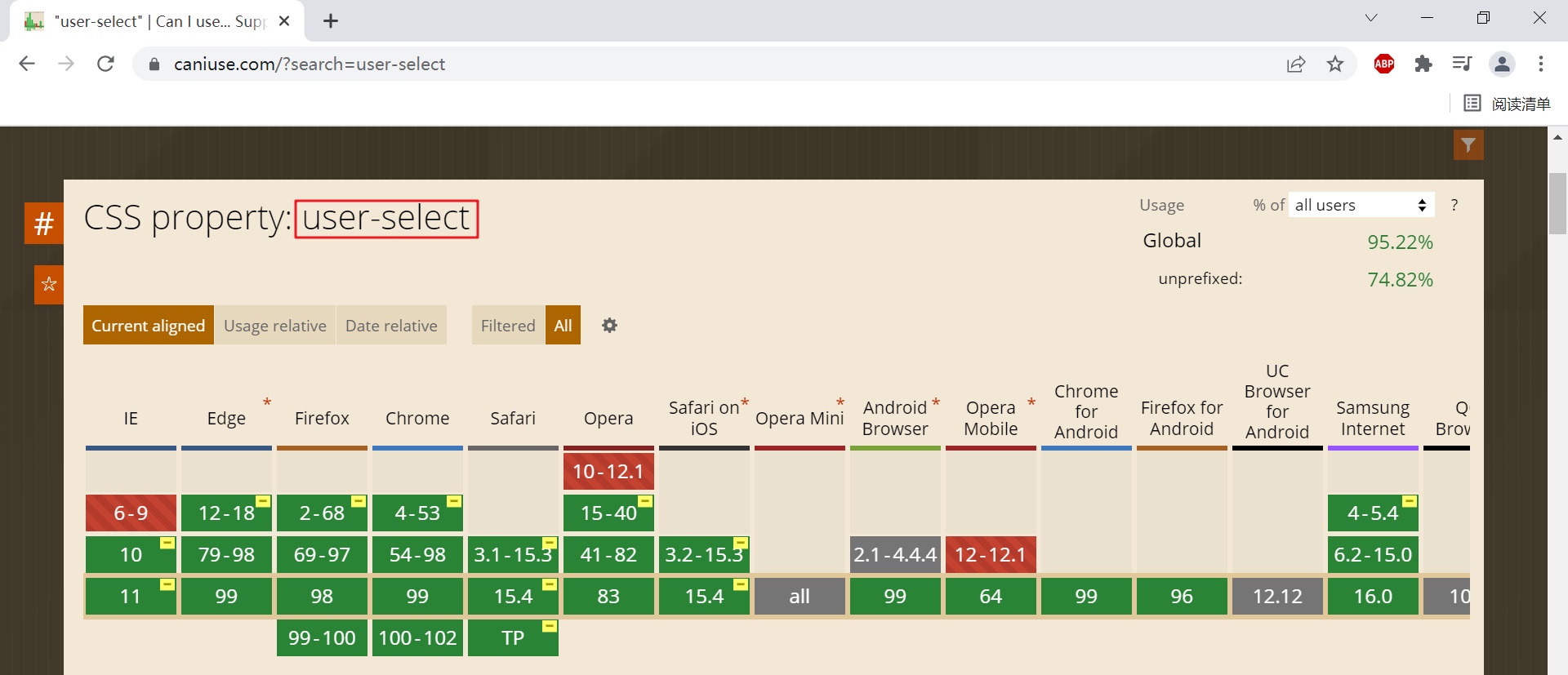
不同浏览器对于 css/js 的属性可能存在兼容性,具体可以通过 can i use 这个网站查询。
比如 css 中的 user-select 属性,用于规定是否可以在浏览器上双击选取或者高亮,在 ie 6-9 中不可以使用,在 ie10-11 中需要添加 -ms- 前缀。

也就是说,为了多浏览器兼容性处理,css 代码可能要写成这样
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
而在项目中,可能存在兼容性的 css 或者 js 代码不止一个,而且需要兼容性的版本也无法列举完全,这时候需要通过工具来帮我们处理
兼容性规则
browserslist 需要编写一些浏览器兼容条件,来告知 postcss 和 babel 分别以什么要求来对 css 和 js 代码进行兼容性编译。
常用的编写规则
default:Browserslist 的默认配置
( >0.5%, last 2 versions, Firefox ESR, not dead )1%: 通过全局情况统计选择的浏览器版本,可以使用>=,<和<=dead: 24 个月内没有官方支持或更新的浏览器。现在是IE 10,IE_Mob 11,BlackBerry 10,BlackBerry 7,Samsung 4和OperaMobile 12.1last 2 versions: 表示所有浏览器兼容到最后两个版本not ie <=8: 表示 IE 浏览器版本大于 8(实则用 npx browserslist 跑出来不包含 IE9 )safari >=7: 表示 safari 浏览器版本大于等于 7
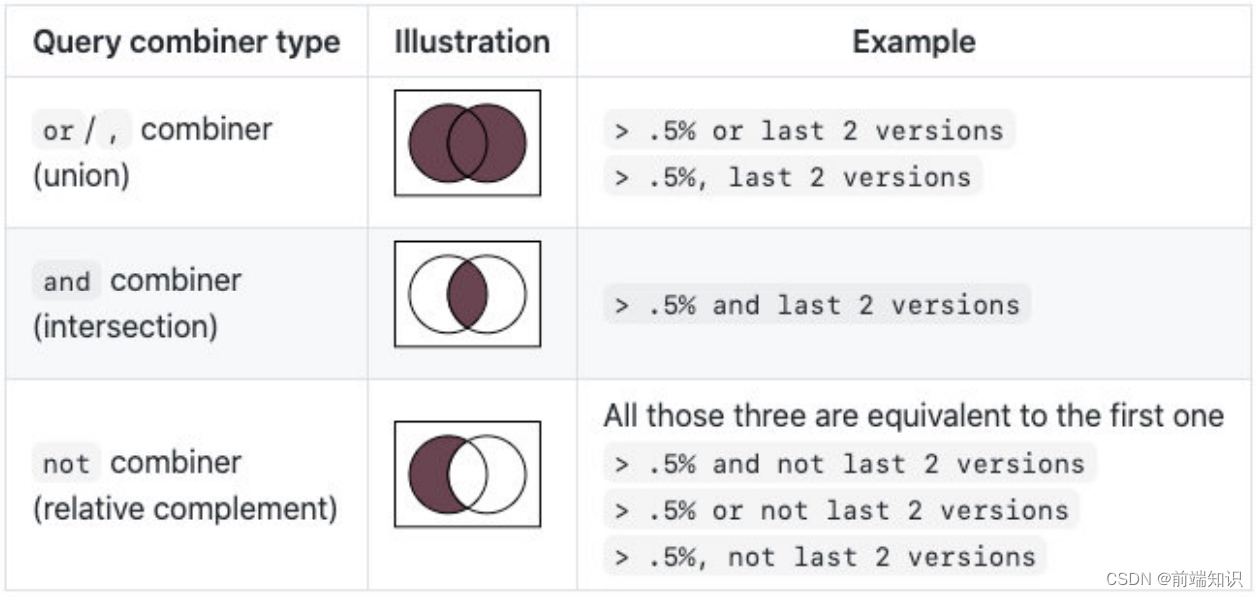
多个条件之间的关系

查看目标浏览器
browserslist 是一个工具,可以直接通过 npx 执行命令获取符合规则的浏览器
npx browserslist
在项目根目录运行命令,查看当前项目的目标浏览器列表
条件查询可用浏览器列表
npx browserslist ">1%, last 2 version, not dead"
配置方式
- 配置在
package.json中
"browserslist": [
"> 1%",
"last 2 versions",
"maintained node versions",
"not dead"
]
- 配置在
.browserslistrc文件中
> 1%
last 2 versions
not dead
项目中有
.browserslistrc之后,执行npx browserslist,可以看到符合当前规则的浏览器列表
编译过程
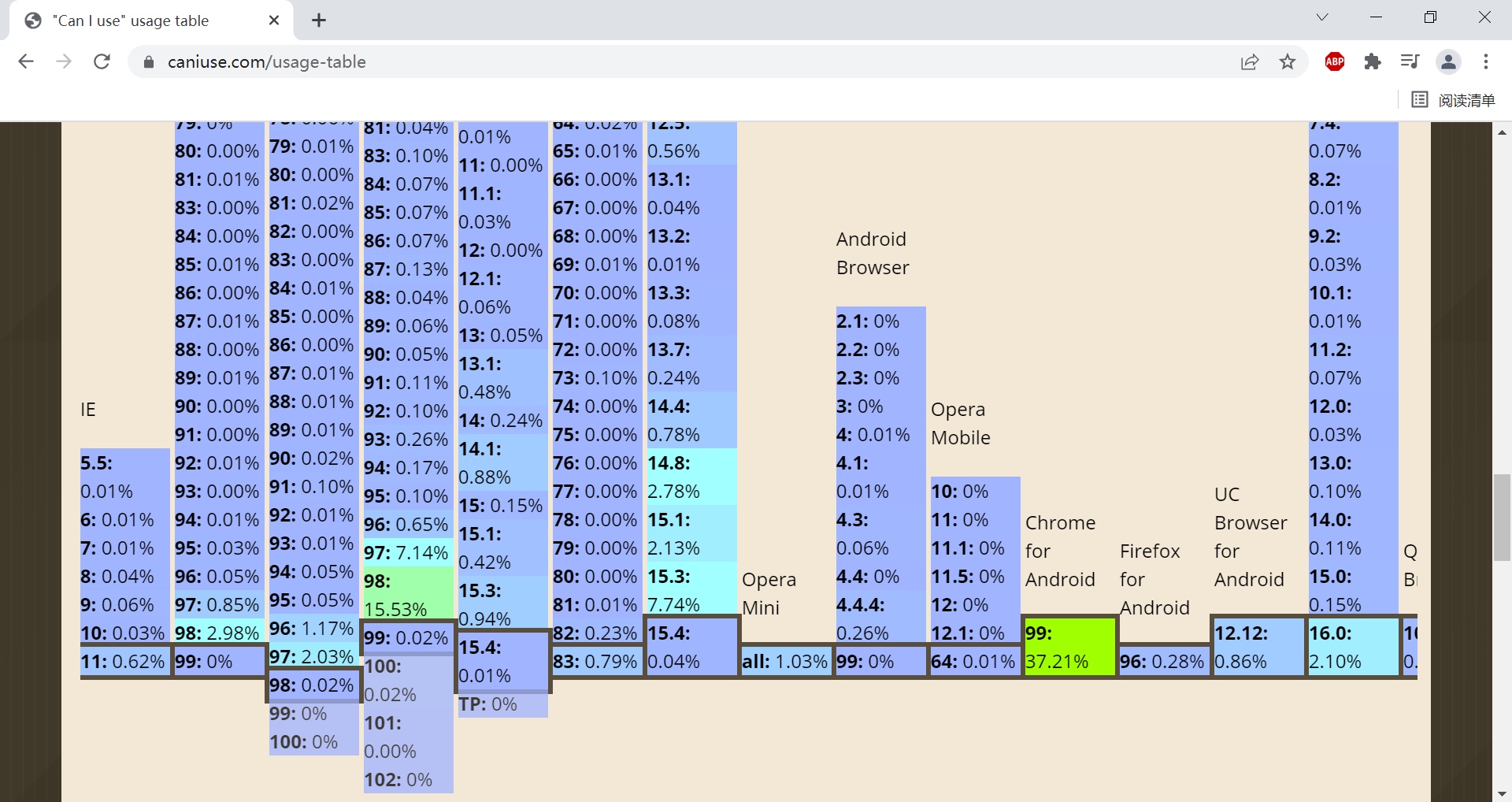
那 browserslist 又是去哪里查找浏览器使用占比和更新时间的呢,其实它最终使用的是 caniuse-lite 这个工具来查询的,在 can i use - table 中可以查询到浏览器使用情况。
比如 chrome for Android 99 版本的用户占比非常高,达到了 37.21%.

支持插件
Browserslist 这个东西单独是没用的,(补充: 在 vue 官方脚手架中,browserslist 字段会被 @babel/preset-env 和 Autoprefixer 用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀。
下面的搭配的工具列表:
- Autoprefixer
- Babel
- postcss-preset-env
- eslint-plugin-compat
- stylelint-no-unsupported-browser-features
- postcss-normalize
了解更多请看这个 list 或者 npx browserslist
结尾
以上就是 browserslist 查找符合条件的浏览器版本和使用过程。本期的内容就到这里,路过的小伙伴记得支持一下哦!